
7. なぜ Web化が必要なのか ? (1)
次は何故、5250画面の Web化が必要なのかを考えてみよう。
今、本当に Web化が必要な理由は見てくれをビジュアルにして GUI化すればよい、という
単純な理由からではない。
長年、5250エミュレータを使って開発している人にとっては Web化は 1920文字だけでは
情報不足であるからと想像するかも知れないが、実はそれだけではない。
GUI コントロールなら説明は要らない
5250画面で入力しようとするとこの「○○区分」には何を入れればよいのか ?
どのようなコマンドを入力すればよいのか ?
明細レコードの選択して詳細を表示するのはカーソルをセットするのか?
レコードに 1を入れるのか ? Xを入れるのか ?
つまり操作のための説明が要るのだ。
それは操作手順書かもしれないし、先輩からの操作説明であるかもしれない。
しかし GUI 化された Windows やインターネットのブラウザ画面では
ラジオ・ボタンやチェック・ボックス, コンボボックスの中から
候補を選べばよいということは誰でも知っている。
これらの GUIコントロールの使い方もあなたは誰からも教わったことはないはずだ。
つまり GUIコントロールであれば操作の説明は要らない。
誰でもがどのように操作すればよいのかを理解することができる。
よく伝票入力などの大量のデータ入力を行うのであれば Windows より文字ベースの
5250エミュレータのほうが速いという持論を展開する人がいる。
確かに入力スピードは 5250のほうが速くなるかも知れない。
でも速いからといってファイルのコピーを DOSコマンド・プロンプトで行うだろうか ?
今ではWindows内のファイル・コピーは誰もがマウスで行う。
つまり目先の速さよりわかりやすさが優先される時代なのだ。
そのために 5250画面であっても是非、GUIコントロールによる表現に進化させる必要がある。
GUI コントロールを 5250に埋め込むと表示できる情報量は若干少なくなり
スペースも取られてしまうが、何よりわかりやすさを優先させるべきなのだ。
画面遷移がストレスの原因
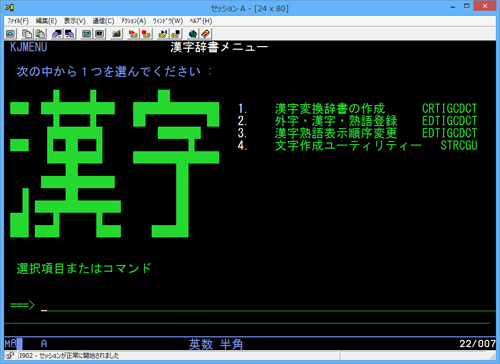
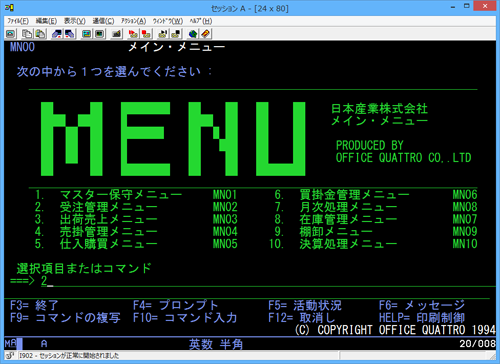
次のメニューを見て欲しい。確認したら画像をクリックして進めて欲しい。

画像をクリックするとメニューが次々と進んでいく。
漢字処理メニューが表示された時点で求める処理が見つからなかったとする。
さて
- メニューを何階層進んだかあなたは覚えていますか ?
- 最初のメニューにはどのような項目があったか覚えていますか ?
自社のメニューであれば覚えているから自由にどこに戻ればよいか判断がつくはずだが
初めて見るメニューであれば覚えられないのも当然である。
これが「画面遷移のストレス」である。
要は操作が進むにつれて前の画面が完全に消えてしまったのでは
前の画面はどうだったのか? 自分は今、どの位置にいるのかをいつも覚えておかなくてはならない。
これが不要な精神的なストレスを招くのである。
開発者は複雑なメニュー構成や画面移動が頻繁に起こってもすべて自分は理解し覚えているので
ストレスにはならないが、まだ操作に慣れていない人には相当なストレスになってしまうのである。
開発者は 自分がわかるから相手もわかるだろう、と思ってしまう過ちを犯す。
これはメニューの話だけでなく機能キーを押して画面を進めていく場合でも同じことが言える。
よく「5250画面では表示できる情報が不足している。情報量の拡大が必要だ !」という声を聞くが
これは画面遷移を少なくしてひとつの画面で多くの情報を表示したい、という要望の表れでもある。
想像してほしい。他人が作ったシステムで次から次へと画面が移り変わっていくのを見て
あなたは、その全容を理解する自信があるだろうか ?
画面遷移の多いシステムでは今の時代は大いなるストレスを生むのである。
5250適用業務では画面遷移(画面の移り変わり)が最大のストレスである。
情報量の拡大
確かに 24*80(=1920文字) の情報量では少ない場合もあるが
IBM は 27*132(=3564文字) のサイズ *DS4
27*132 を使えばわりと情報量は多いので検討してみる価値はある。
しかしエンド・ユーザーが望んでいるのは文字数の多さではなく、
ゆったり大きなスペースを使った見やすく配置されたデザイン・レイアウトである。
文字をビッシリとギュウギュウに詰め込んだ画面を望んでいるわけではない。
これについても後で詳しく説明を行う。
Web化の要点
- GUI コントロールによるわかりやすさ
- 画面遷移をなくしたストレス・フリーの操作性
- 情報量の拡大でゆったりして見やすいデザイン・レイアウト