GUI化を進めていくと画像も表示することができます。
ただし画像はIBM iのIFSまたは社内のWindowsに配置することができます。
図面や写真もHTMLで表示することができます。
画像ファイルを表示するといかにもWeb化したという実感が得られます。
社内の図面を参照できるようにすれば外出先のモバイル環境からでも
図面を調べることができるようになります。

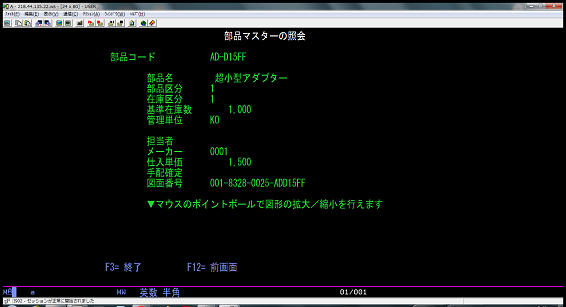
■ 部品マスターの照会
次の「部品マスターの照会」は5250エミュレータで表示すると
何も見えませんが実は画像が含まれています。

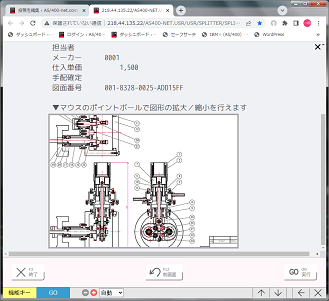
■ AutoWebで表示すると
AutoWebで表示すると次のように画像が現れます。
画像はマウスで移動したり拡大・縮小が自由に行えます。

■ 画像を表示するDSPFのDDSソース
画像を記述するDSPFのDDSソースの一部を次に紹介します。
A 1 2HTML('<SCRIPT TYPE="TEXT/JAVASCRIPT+
A " SRC="/AS400-NET.USR/JS/RESIZE.JS"+
A >%lt;/SCRIPT>')
: :
A 17 10' ▼マウスのポイントボールで図形の +
A 拡大/縮小を行えます '
A 18 10HTML('<SCRIPT>WRTIMG("/AS400-NET.U+
A SR/IMG/IMG.GIF")</SCRIPT>')
[解説]
実はDSPFのDDSにはHTMLキーワードがIBMによって用意されています。
これはグラフィック表示可能である表示装置を指定すると表示されます。
( しかしグラフィック表示可能な表示装置は物理的に存在していません。)
AutoWebは仮想端末APIに自分はグラフィック表示可能であると宣言しますので
HTMLキー・ワードで指定した内容が5250ストリームに含まれて送られてくると
いう訳です。
しかし一般の5250エミュレータではグラフィック表示はできませんので
前述のように画像が表示されることはありません。
AutoWebは仮想端末APIの仕様を理解していますのでこのようにHTMLキー・ワードを
使うことができます。
しかし海外輸入の他社製品ではHTMLキー・ワードを使うことはできません。
HTMLキー・ワードを使うことができるのはAutoWebだけです。
このようにAutoWebはIBMが将来のGUI化拡張のために用意しておいた機能を
最大限に利用しています。
■ HTMLキー・ワードの拡張
HTMLキー・ワードは変数を使って定義することもできますので
RPGやCOBOLで変数をセットしてDSPFで表示することもできます。
上記で照会した例はわかりやすい例として単純な例を紹介したいます。
またよくある質問で社内の別のPCサーバーに保管してある画像を参照することもできます。
/QNTC(=NetClient)という特別なIFSのフォルダーは社内の共有フォルダーを
参照することができます。
HTMLキー・ワードの制限はSFL上では指定することができません。
しかしAutoWebではSFL上でもHTMLキー・ワードを指定することができます。
また次のように保管しておいたjavaScriptを読み出すこともできます。
A 1 2HTML('<SCRIPT TYPE="TEXT/JAVASCRIPT+
A " SRC="/AS400-NET.USR/JS/RESIZE.JS"+
A ></SCRIPT>')
しかしAutoWebではJavaScriptを必要とすることはほとんどありません。
おおよそ必要となるような機能はメーカーである㈱オフィスクアトロが提供しているからです。
これに対して海外輸入の他社製品ではほとんどのGUIコントロールの追加はHTMLコーディグが
必要でありJavaScriptの組込みが必要となっています。
毎度毎度JavaScriptのコーディングが必要であればそれでは何のためのツールであるかわかりません。
AutoWebのお客さまでJavaScriptを必要としたお客さまはこれまで一社もありません。

