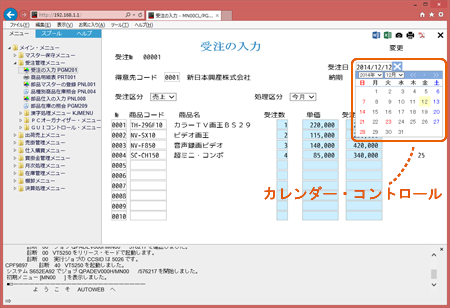
日付のフィールドに対してカレンダーを表示して、その中から日付を選択することができる機能が
カレンダー・コントロールです。
日付フィールドに対してカレンダー・コントロールを補助機能として付加しておくとエンド・ユーザーの
入力操作性は、より易しくなります。

■作成方法(8桁日付)
8桁数字フィールド(日付)を DDS で EDTCDE(W)編集するとカレンダー・コントロールを使用することが
できます。カレンダーを閉じるには Xボタンを押してください。

※日付の編集コードは Y が普及していますがこれは正しくは MDY(=米国表記)のための編集コードであり
YYMMDD用の正しい編集コードは W です。
■6桁日付のカレンダー・コントロール
6桁日付もカレンダー・コントロールを定義できるようになりました。
6桁数字 ( 6Y 0 ) を EDTCDE(Y) で編集を指定すると
カレンダー・コントロールが付与されます。
日付の形式は TEXTキー・ワードを使って
EDTCDE(Y) TEXT(‘*YMD’)
EDTCDE(Y) TEXT(‘*MDY’)
EDTCDE(Y) TEXT(‘*DMY’)
のように指定すれば年・月・日を分離して認識されます。
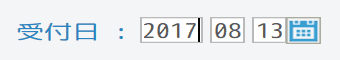
■年(西暦4桁) + 月 + 日 が分離されている日付
年(西暦4桁) + 月 + 日 の型式で年・月・日が別々のフィールドとして
分離されている場合の日付型式でもカレンダー・コントロールを設定することが
できます。

A UCYY 4Y 0B 3 13TEXT(' 受付年 *CYEAR')
A UCMM 2Y 0B 3 18TEXT(' 受付月 *MONTH')
A UCDD 2Y 0B 3 21TEXT(' 受付日 *DAY')
カレンダー・コントロールは「日」の直後に追加されます。

表示されるカレンダー・コントロールは JavaScript によって生成されており、
日祭日や振替休日も正しく表示されるようになっています。
ただし、独自の(会社の休日等を考慮した)カレンダーはサポートされません。
